
Google Captcha в общих чертах.
Google Captcha в общих чертах работает так:
- На клиенте, внутри формы с каптчой лежит виджет. Виджет идентифицируется ключом.
- Если с виджетом проделать правильные манипуляции (нажать галочку, выбрать картинки и т. п.), то гугл будет в течении 30 секунд считать капчу пройденной.
- Если за это время спросить Google про капчу с секретным кодом, то гугл ответит success или error
Создание Google Captcha.
1. Заходим по ссылке https://www.google.com/recaptcha/admin из своего Google-аккаунта.
2. Заполняем форму.

ВНИМАНИЕ! Мы использовали только reCAPTCHA V2. Как работают Invisible и Android мы здесь не рассматриваем.
4. И нажимаем «Регистрация»
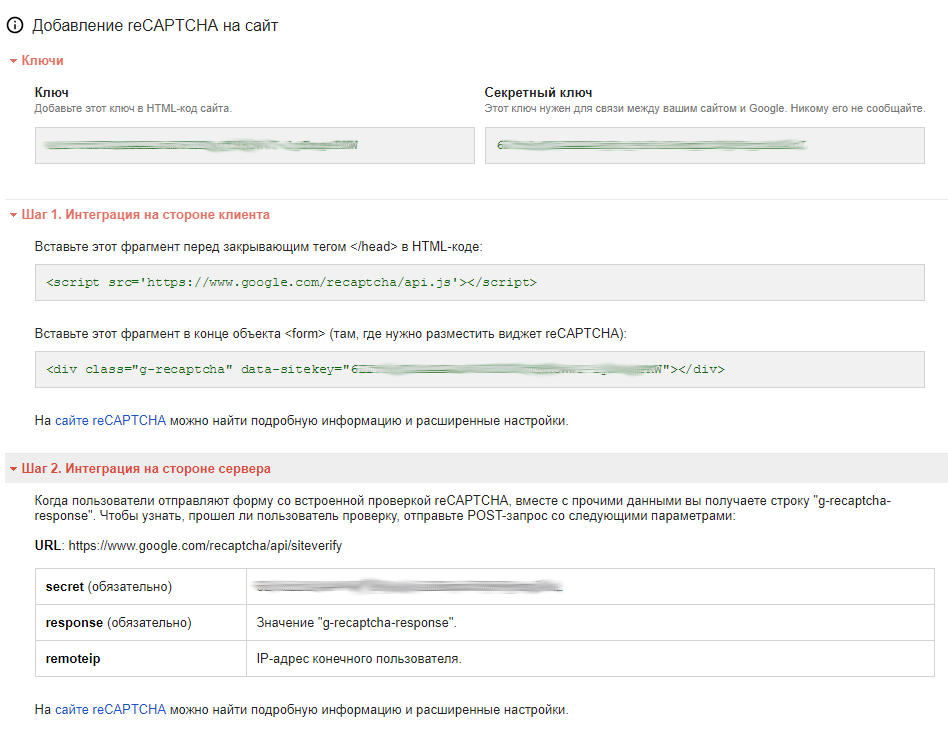
5. Получаем данные нашей каптчи:

Здесь же и краткая инструкция, как добавлять её на сайт.
Немного «тонких настроек».
1. В каждой форме, подлежащей добавлению нашей каптчи пишем:
<div id="RecaptchaField1"></div>
или
<div id="RecaptchaField2"></div>
....
и т. д.2. В самый низ pagelayout.tpl добавляем:
{literal}
<script>
var CaptchaCallback = function () {
if (document.getElementById("RecaptchaField1") != null) {
grecaptcha.render('RecaptchaField1', {'sitekey': 'какой-то_публичный_ключ_capcha'});
}
if (document.getElementById("RecaptchaField2") != null) {
grecaptcha.render('RecaptchaField2', {'sitekey': 'какой-то_публичный_ключ_capcha'});
}
};
</script>
{/literal}
<script src='https://www.google.com/recaptcha/api.js?onload=CaptchaCallback&render=explicit' async defer></script>Скрипт вставит виджет куда положено.
Примечание: похоже, всё это делается для того, чтобы виджет, реализованный через нестандартные атрибуты тэга появлялся на странице только после загрузки API.
С настройкой и кодом клиента всё.
А что делаем на сервере?
Для адекватной обработки каптчи, нужно делать это в серверном коде, обрабатывающем отправленную форму.
Предположим форма выглядит как:
<form method="post" action="/myextention/send_contact_form">
<input name="name">
<input name="email">
<div id="RecaptchaField1"></div>
<input type="submit" name="ActionCollectInformation" value="Send">
<input type="hidden" name="ContentNodeID" value="{$node.node_id}" />
<input type="hidden" name="ContentObjectID" value="{$node.contentobject_id}" />
<input type="hidden" name="ViewMode" value="full" />
</form>Примечание: hidden-поля нужны для передачи служебной информации. Сделано это для того, чтобы eZ Publish правильно понимал контекст.
В данном случае обработку формы будет выполнять расширение MyExtention посредством функции send_contact_form.
И теперь в коде этой функции надо реализовать проверку каптчи, спросив об этом Google.
Делается это так:
$secret = 'здесь секретный ключ гугла';
$ip = $_SERVER['REMOTE_ADDR'];//наш IP
//клиентский виджет создаёт в форме поле с именем g-recaptcha-response его значение нужно отправить гуглу
$captcha = $_POST['g-recaptcha-response'];
//собственно спрашиваем google
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.
$secret.'&response='.$captcha.'&remoteip='.$ip);
$responseData = json_decode($verifyResponse,true); //декодируем полученный ответ
//теперь нужное место, например, отправку почты, оборачиваем проверкой условия
if($responseData["success"] === true) {
mail($email, $subject, $xmlMessage);
}На этом всё!
Историю с каптчой можно считать законченной.
.svg)
.svg)






Комментарии
Оставить комментарий
Для того чтобы оставить комментарий, авторизуйтесь.
Для того чтобы оставить комментарий, заполните поля, приведенные ниже.